
Earlier this year I described how we used Synchronet’s Javascript support plus its Frame and Sprite libraries to produce some pretty cool ANSI animation effects, including a sprite walking in front of a parallax-scrolling background.
Recently I’ve been experimenting with how to make maps.
ROT.js
I found a nice tutorial from Coding Cookies called “Building a Roguelike”. The author uses a Javascript library called ROT.js to produce ASCII-style dungeons and lots of other cool stuff.
ROT.js was built for web browsers, but I wondered if it I could adapt it for use with Synchronet. The short answer is: yes. After some tweaks, I was creating cave maps using ROT’s cellular automata map generator in my Synchronet JS project, similar to what is shown in part 3a of the tutorial. I think ROT.js offers a lot of gaming potential, and I will probably revisit it later.
A pixel-art approach
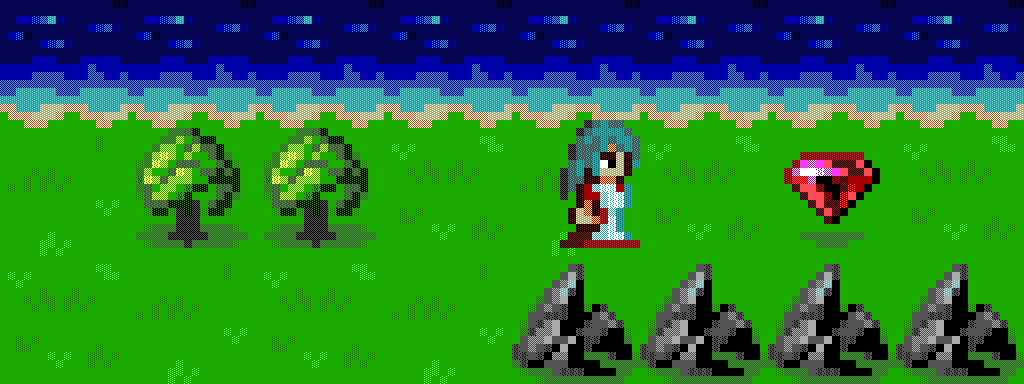
As my daughter and I have experimented with different ideas to make her “Jewel Mountain” game, I have felt strongly that I didn’t want to do the usual ASCII thing. I wanted to do something closer to pixel art, but obviously using ANSI to accomplish that.
So instead of building a rogue like map of ASCII symbols in a traditional 80×24 terminal window, I decided to try a more graphical approach. If I used a higher-resolution 132×60 terminal window, I would have just enough room to make a useable map from 16×16 ANSI tiles.
I first experimented with the possibilities of 132×60 mode last month, when I added a new, more colorful tile set to my Synchronet game Doubles. The higher resolution and squarer aspect ratio of the characters allowed me to treat characters more like pixels. It also allowed me to ditch the ANSI half-block character, in favor of only full-size shaded and solid blocks. The shaded blocks in particular are important, since they let me blend colors and expand my palette beyond the normal 16 colors.
Making tiles
|Original tree design|My ANSI adaptation|
|  |
|  |
|
Before bothering to build a tile system, first I needed some tiles. I found Android Arts’ pixel art tutorial invaluable. I ended up using PabloDraw to draw adaptations of Wolfenoctis’ grass, rock, and other tiles as ANSI tiles.
Next I needed a character, so I turned to OpenGameArt.org. There I stumbled across Antifarea’s 16×18 RPG sprites. I adapted one of the female characters to ANSI.
Putting it all together
For this experiment, I started with the code from part 3a of “Building a Roguelike.” That particular example is meant for a situation where 1 character on the screen = 1 point on the map. In my case, I was going to divide the screen into 16×16 frames, each of which would correspond to 1 point on the map.
So, in my game I create one large frame() using Frame.js, which serves as the visible game screen. Then I create 24 empty 16×16 frames which live inside the master frame. These smaller frames are holders for the map tiles.
Then, as in the tutorial, whenever the character moves, I calculate a new center coordinate as well as the x,y coordinate for the top left corner of the master frame.
Once I have those coordinates, I iterate over the empty tile holders and fill them with the appropriate tile type. Voila! The map is visible.
Finally, I move the player sprite to the proper position. The sprite lives independently of the map tiles, since it is a different size. I also want to try and animate the sprite walking, but I don’t yet have this working quite the way I want.
As you can see in the video above, it all works. In fact, I’m surprised how good it looks, and how well it works. The main issue is latency. It’s definitely slower than I would like.
Next steps
Now that we can display a map, and move it around, we need to learn how to create objects with properties and inventories.
My daughter and I have also had a lot of conversations pondering what this game is actually about. What’s the point? Today we finally came up with an idea that has promise. I can see a clear direction for the game. Now it’s a matter of figuring out how to do everything we want to do, writing the code, and drawing the graphics. In other words: a LOT of work.

Share your thoughts!