I made it into an artpack!
It’s no exaggeration to say that as a kid I always admired the guys in the artscene. I saw their work from afar, and they inspired me to dabble in ANSI myself. I didn’t produce anything memorable, and I certainly never tried anything ambitious, like a character portrait.
So I never imagined I’d have anything make it into an artpack. But 20 years later, somehow it has happened!
When Mistigris‘ Cthulu issued a call for submissions, I responded by asking if anyone would be interested in using my ANSI parallax-scrolling code. Whazzit (Chris Brunjes) was interested, and together we have produced a new animation. He crafted the art, and I wrote the code. Our demo was released today along with loads of interesting art, music, and lit from more than 50 contributors in the Mistigris 21st anniversary artpack. Download it!
It was awesome to work with Whazzit, and I’m very happy with the final result.
If you’re interested in learning more about this new parallax ANSI animation, read on. You can also peruse the code on GitHub.
This demo is written in Javascript for Synchronet BBS software. It uses Sync’s Frame.js and Sprite.js libraries, as well as custom functions and methods I created to accomplish the parallax scrolling technique.
I wrote at length about the concepts behind the parallax scrolling when I released my initial “girl in forest” demo. If you’re interested in learning more, check out that post first.
This time around, a big problem was latency. This demo is meant to be viewed on a BBS over a telnet connection. In fact, you are welcome to try it on my own little BBS, Guardian of Forever. The demo throws out over one megabyte of ANSI, which is a lot over telnet. Depending on connection speed and the number of hops, remote users might experience latency, which causes characters to get lost or to bunch up. I believe I have fixed this issue (fingers crossed!), but I look forward to hearing feedback from folks who try it over the coming days. This demo definitely pushes the limits.
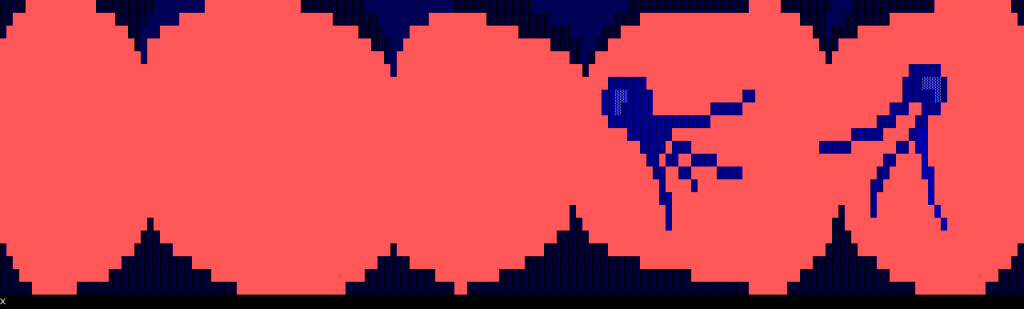
Unlike my previous effort, Whazzit’s mermaid sprite and background art employed half-block ANSI characters. I had previously avoided them so that I could use gradient (shaded-block) characters extensively in the background layers. Chris skirted the limitations of half-blocks by keeping the background mostly dark blue behind the mermaid.
The sprite has two states, to make it look like she was swimming. The background consists of four separate layers, each scrolling at a different speed to create the parallax effect.
Whazzit drew his art, sent it to me, and I assembled it into a rough animated GIF. To produce this GIF, I used the .screenShot() method in Frame.js. At each render in our demo code, I would call .screenShot() to output a .BIN file. Later I used AnsiLove to convert all 200+ .BIN files into .PNG files, and finally I combined the .PNG files into one animated GIF in Photoshop.
It must be said that the GIF produced is not quite the same as what you would see on the BBS, mostly due to differences in speed and timing. I am using an mswait() command to create a delay in some places in the demo. I have simulated this timing in the GIF, but it’s not perfect.
The other technique that I came up with was an animated wipe transition. I had already made a simple wipe for use with my Doubles game, and I thought it might enhance the mermaid demo to add it as an effect. This one turned out to be a lot more complicated, because I wanted the animation to continue as the wipe transition ran across the screen.
After I built the wipe, I realized I now had a way to transition between a title, the animation, and a credits screen. I asked Whazzit if he could draw these additional screens. He said yes, and to my surprise, he sent me an animated title screen. I reworked the wipe again, this time to ensure that both the foreground and background animations would run simultaneously during the wipe. All in all, I’m really happy with the effect.
Finally, we ran into a problem when it came time for release. As I tweaked the animation, I would capture the output of the animation in SyncTerm and save it as an .ANS file. I sent one of these to Mistigris’ Cthulu as the “final” animation. Unfortunately I had forgotten remove a BBS menu prompt from the end of the animation, and I had also failed to consider adding a SAUCE record. Unfortunately, SAUCE and giant ansimations don’t seem to play nice. I tried adding SAUCE from within PabloDraw, and crashed the program. When I tried to add it by copying-and-pasting in a text editor, the final result wouldn’t play properly in Pablo or in AnsiLove. Ultimately, we decided to go SAUCE-less. Hopefully I can find a workaround in the future.






Share your thoughts!