Break Into Chat
Josh Renaud’s blog about BBS history, retro computing and technology reminiscences.
-

April Fools’ Day prank on Dark Force BBS
Dark Lord, sysop of Dark Force BBS, tries hard to keep his users engaged. Yesterday for April Fools’ Day, he surprised them with a fun prank. He changed the board’s logon sequence to make it look like a powerful AI calling itself “The Wraith” had taken over the board. But that wasn’t all. The BBS…
-

A time capsule for 314 Day: St. Louis-area BBS message networks
For many years, St. Louisans have been celebrating March 14 as “314 Day,” since our telephone area code was “314.” And that has even more resonance for old-school BBSers like me. When I began BBSing in the early to mid-1990s, I was part of a wave of teens who hit the 314 scene. The price…
-

Some love for VT52 on the Atari ST
One of this Atarian’s dreams has come true, though it took almost 14 years. Last week, Deuce (Stephen Hurd) released SyncTerm v1.6, which adds initial support for the Atari ST’s VT52 emulation mode, as well as the three ST screen resolutions and color palettes. Today, I made a short new VT-52 text animation to celebrate:…
-

Digging in to “Nosh Kosh,” the Jewish Pac-Man clone
In 2022, I published Nosh Kosh — a Jewish spin on Pac-Man for the Apple II — as part of the Kirschen software collection that I rescued from cartoonist Yaakov Kirschen’s floppy disks. Since then, I have played “Nosh Kosh” on and off, but inexplicably I have never been able to get past the first…
-

IGNITE – The first all-IGS artpack!
I’m excited to announce the release of IGNITE, the first-ever all-IGS artpack, from the Mistigris art group and Break Into Chat. Download it now! … Or, if you’re not into downloading packs, extracting ZIP files, etc, then you can see all the pack content in a nine-minute YouTube video:
-

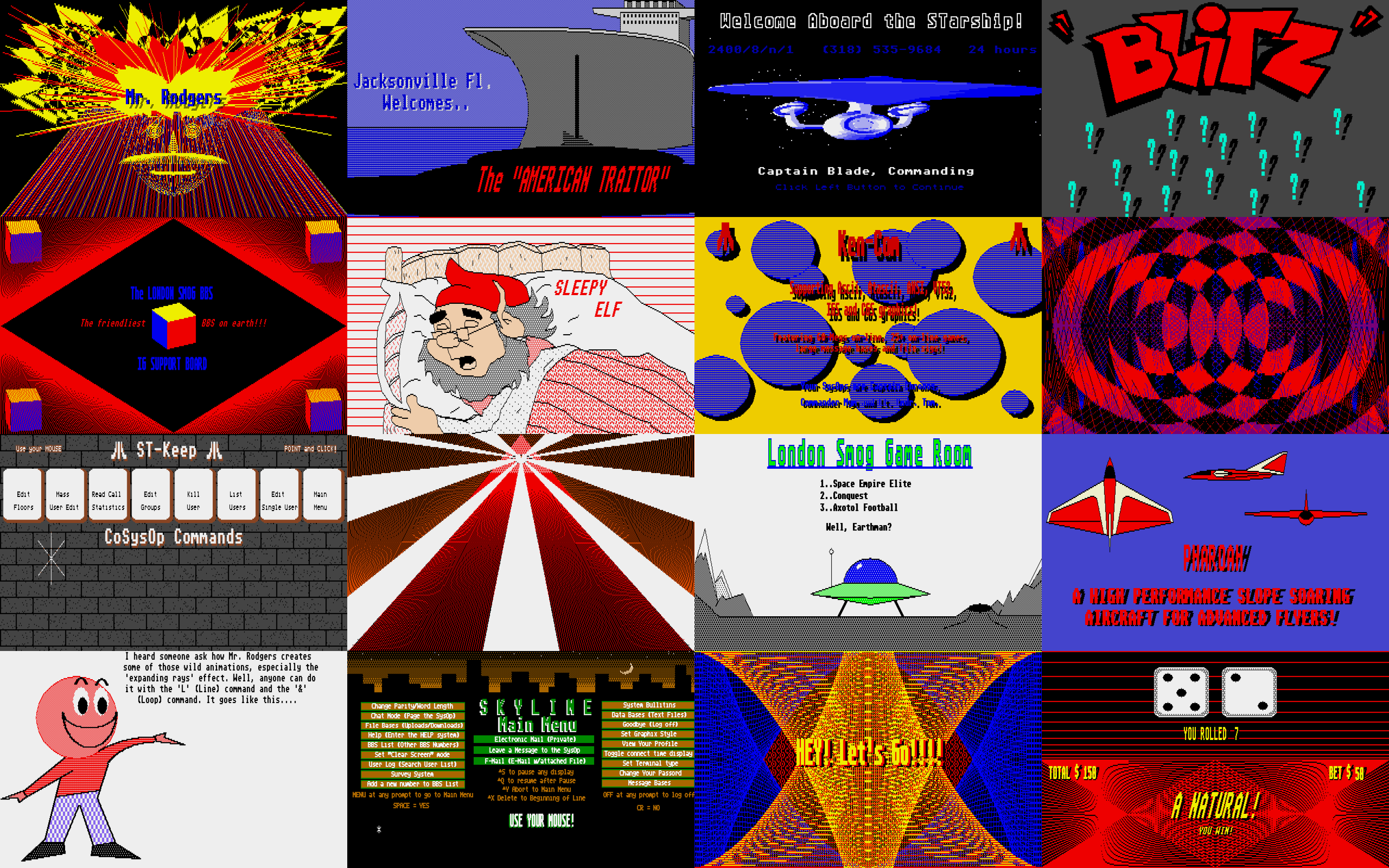
Instant Graphics and Sound, Part 6: Legacy
This is the sixth part of a multi-part series. The Instant Graphics and Sound format reached its zenith in September 1991 when artist Steve Turnbull published two psychedelic animations on a messageboard on the CrossNet network for Atari ST bulletin boards. Both were built around large triangles: a pyramid in one, a volcano in the…
Archives
Categories